Daten aus webtabellen
einleitung
Während tabellen auf websites seit vielen jahren eine vielzahl von informationen bereitstellen, gestaltet sich das kopieren von zahlen für die verarbeitung lokal weiterhin schwierig.
Hier bei blechtrottel.net stellte sich die frage regelmäßig, wenn es darum ging, aus den Webalyzer-monatsdaten für eine website die relevanten zahlen für die statistik zu holen.

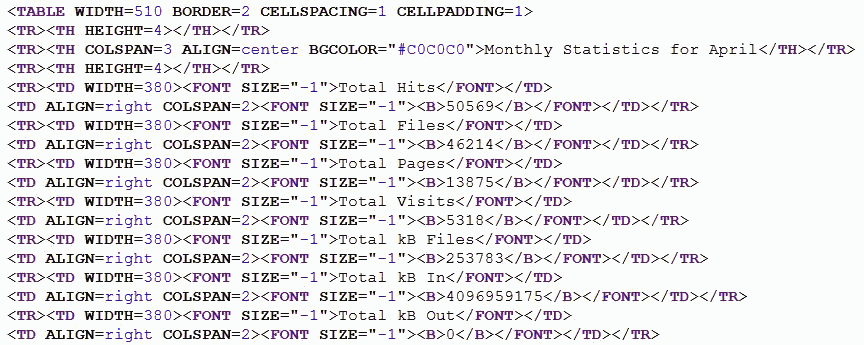
Ein blick auf den quelltext zeigt, dass die tabelle recht einfach und regelmäßig gestrickt ist. Somit bietet sie sich für das automatische auslesen an.

vorbereitungen
Für unsere arbeit brauchen wir grundlegende kenntnisse von HTML und Javascript. Je nach vorliebe, betriebssystem und browser müssen wir auch noch entweder die erweiterung Greasemonkey oder Tampermonkey installieren. Mit ähnlichen erweiterungen auf basis von Javascript sollte es mit leichten anpassungen auch funktionieren.
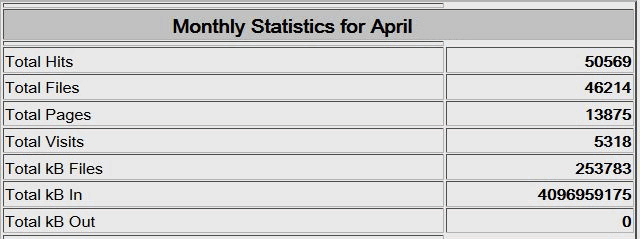
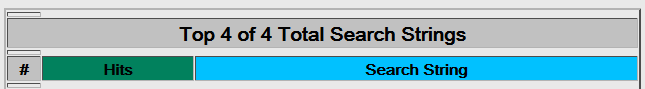
Für unsere übung wollen wir die ersten fünf werte wie im ersten screenshot herausholen und dazu noch die angaben zu den suchbegriffen wie hier:

das skript
Start
var tables = document.getElementsByTagName("table");
var monatsdaten = tables[0].getElementsByTagName("b");
Hier holen wir uns die tabellen in ein array. Aus der ersten tabelle filtern wir die monatswerte, die in den <b>-tags fett dargestellt werden.
Ganz am ende des codes beginnen wir mit der eigenen funktion Zwischenablage(). Da diese wiederum als erstes die funktion Daten() aufruft, befassen wir uns zuerst damit.
Daten()
function Daten(start, ende, plus) {
var daten = "";
var i = start;
while (i<ende) {
daten += monatsdaten[i].firstChild.nodeValue;
if (i<ende-1) { daten += "\n"; }
i += plus;
}
return daten;
}
In die variable daten füllen wir den für uns interessanten text. Da die werte regelmäßig in der tabelle auftreten, können wir start, ende und die abstände dazwischen (plus) festlegen.
Zwischen diese Texteinträge setzen wir immer einen zeilenumbruch, wir erhalten also einen textstring mit untereinanderstehenden werten.
Zwischenablage()
function Zwischenablage() {
var daten = Daten(0, 5, 1);
daten += "\n";
var suchdaten = tables[10].getElementsByTagName("th");
var wert = suchdaten[1].firstChild.nodeValue;
wert = wert.replace(" Total Search Strings", "")
wert = wert.replace(/Top.*of /, "");
GM.setClipboard(daten, "text");
}
Nachdem die ersten daten aus der tabelle geholt sind, fügen wir noch einen zeilenumbruch und die zahl der suchanfragen hinzu. Diese verstecktt Webalyzer in einer überschrift (<th>). Wir müssen den wert also mit regular expressions aus dem text herausholen.
Zu guter letzt kopieren wir alles in die zwischenablage. Bei Greasemonkey heißt dieser befehl GM.setClipboard();, bei Tampermonkey GM_setClipboard();. In beiden fällen muss man das in den kopfzeilen des skripts freischalten: // @grant GM.setClipboard bzw. // @grant GM_setClipboard
Die daten in der zwischenablage lassen sich jetzt in ein passendes dokument, etwa in eine tabellenkalkulation in Calc oder Excel einfügen.
download
Wem das beispiel gefällt, kann es gerne in der version für Greasemonkey herunterladen und an die eigenen bedürfnisse anpassen.
 navigation
navigation