syntaxschemas
Alle hier aufgeführten syntaxschemas sind im format .sch und eignen sich für den html-editor phase 5. Einfach die jeweilige zip-datei in den unterordner Syntax des phase 5-verzeichnisses entpacken und das schema über Einstellungen - Syntaxparser verwalten ... aktivieren.
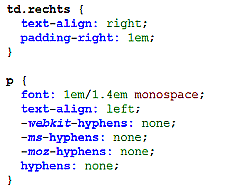
schema für CSS3
CSS hat sich in den letzten jahren weiterentwickelt. CSS Level 3, wie es offiziell heißt, hat jetzt auch ein syntaxschema: css3.sch. Es orientiert sich an den farben der version, die mit phase 5 installiert wird.

schema für HTML 4.01
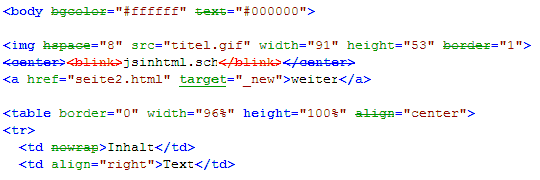
Wer versucht, alte websites auf den aktuellen HTML-stand zu bringen (HTML 4.01), oder gerade begonnen hat, sich mit HTML auseinanderzusetzen, kommt kaum um validierungstools herum, um standard-konform zu arbeiten. Manchmal geht es auch einfacher, nämlich mit der jsinhtml401.sch, einer weiterentwicklung der jsinhtml.sch, die mit Phase 5 mitgeliefert wird.
In der aktuellen version 7 kann man sich rasch einen überblick über eine seite machen:
- Deprecated tags und attribute werden durchgestrichen.
- Tags und attribute, die nicht zum standard strict gehören, werden unterstrichen.
- Tags, die nie offizieller HTML-standard waren, werden rot durchgestrichen.

Bitte beachten:
- Die datei nimmt darauf rücksicht, dass verschiedene attribute nicht in allen tags als deprecated einzustufen sind. (Im bild z. b. border in <img> und in <table>)
- Ein tag, der als deprecated eingestuft ist, wird in voller länge blau durchgestrichen, das gilt auch für eventuell darin enthaltene attribute und deren werte.
- Wird ein attribut blau dargestellt (z. b. height in <table>, so ist es dort entweder fehl am platz, oder gar nicht HTML-standard). Um die schema-datei nicht zu groß werden zu lassen, wurde allerdings darauf verzichtet, in jedem tag die unzulässigen attribute besonders zu kennzeichnen.
- Herzlichen dank an Rene Grassegger für die beta-tests!
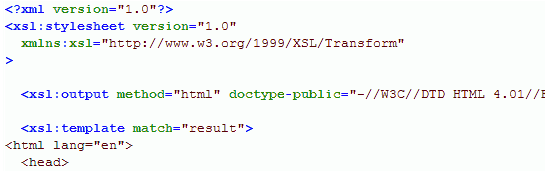
schema für XSL

Für XML wird ein syntaxschema mit Phase 5 mitgeliefert. Für die erstellung von XSL-stylesheets gibt es keines. Zwar könnte man sich mit der xml_scripts.sch behelfen, doch diese lösung ist nicht wirklich befriedigend. Deshalb wurde blechtrottel.net aktiv. Die verbesserte version 3 der xsl.sch ist noch genauer und kleiner. Die farbgebung orientiert sich an der jsinhtml401.sch.
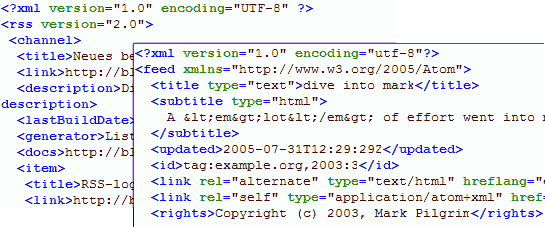
schema für RSS und Atom

Auch RSS und Atom lassen sich in Phase 5 bearbeiten. Logische folge des erweiterten einsatzes von RSS in den projekten von blechtrottel.net ist die rss_atom.sch. Sie unterstützt sowohl RSS 2.0 als auch Atom 1.0. Auch hier folgt die farbgebung der der jsinhtml401.sch.
 navigation
navigation