websockets und Soundcraft
2. teil
übungsannahme
Nachdem wir im ersten teil verbindung mit dem mixer aufgenommen und werte gelesen haben, wollen wir ein realistisches beispiel betrachten. Nehmen wir an, ein singer/songwriter singt seine lieder abwechselnd am piano und an der gitarre. Wir wollen also zwischen klavier und mikro 1 sowie gitarre und mikro 2 umschalten.
html + css
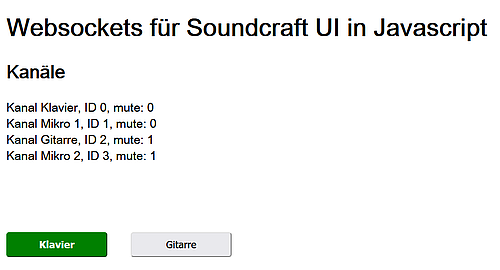
Wir erweitern unsere datei vom letzten mal und stellen im html zwei tasten unter den info-absatz:
<button type="button" onclick="changeInstruments('1+2');">Klavier</button>
<button type="button" onclick="changeInstruments('3+4');">Gitarre</button>
Dann bereiten wir die stylesheet-angaben vor, denn wir wollen die jeweils aktive kombination farblich an der taste anzeigen:
<style>
button {
width: 10em; height: 2.5em;
border-radius: 3px;
margin-right: 2em;
}
.active {
font-weight: bold;
color: white;
background-color: green;
border-color: green;
}
</style>
javascript
Jetzt fehlt noch die funktion changeinstruments(), die wir schon beim onclick-ereignis im html der tasten angegeben haben. Für sie sammeln wir erst einmal alle html-tasten in einer konstante.
const buttons = document.querySelectorAll('button');
Dann beginnen wir, indem wir das infofeld leeren und von allen tasten die klasse active entfernen.
function changeInstruments(chls) {
info.innerHTML = '';
buttons.forEach(button => {
button.classList.remove('active');
});
Den restliche code soll nur ausgeführt werden, wenn die websocket-verbindung zum mixer noch aktiv ist, sonst wird eine fehlermeldung ins log geschrieben:
if (socket.readyState == 1) {
}
else {
console.log("Keine Verbindung zum Server.");
}
Im if-abschnitt werden die als textstring übergebenen kanäle chls in ein array mit den beiden kanalnummern umgewandelt.
if (socket.readyState == 1) {
chls = chls.match(/\d+/g);
Anschließend wird jedes instrument angesehen, ob seine iid mit den übergebenen kanälen übereinstimmt (-1 für die computerzählweise), sodann der mutestatus entsprechend gesetzt und an den mixer gesendet.
instruments.forEach((instrument, iid) => {
mute = ((iid == chls[0]-1) || (iid == chls[1]-1)) ? 0 : 1;
socket.send('3:::SETD^i.' + iid + '.mute^' + mute);
Jetzt aktualisieren wir den inhalt des infofelds. Damit endet die schleife durch alle instrumente.
info.innerHTML += "Kanal " + instrument + ", ID " + iid + ", mute: " + mute + "<br>";
});
Zuletzt bekommt der button die style-klasse active, damit er die farbe ändert. Danach endet dann die if-klammer.
event.target.classList.add('active');
}
einschränkung

Das funktioniert gut, doch können wir nicht mit sicherheit sagen, ob auch alle befehle vom mixer umgesetzt wurden. Die änderungen der anzeige im infofeld stammen aus unserem javascript.
Neue informationen schickt der Soundcraft UI nur, wenn wir die seite neu laden und damit die websocket-verbindung neu aufbauen.
download
Wer dieses beispiel gerne selbst ausprobieren möchte, aber keine lust zum abtippen hat, kann diese datei herunterladen.
ausblick
Im dritten teil dieser kleinen anleitung wird es darum gehen, wie man die aktuellen einstellungen vom mixer holen kann, ohne die seite neu laden zu müssen.
 navigation
navigation