Websockets and Soundcraft
Part 2
Training Exercise
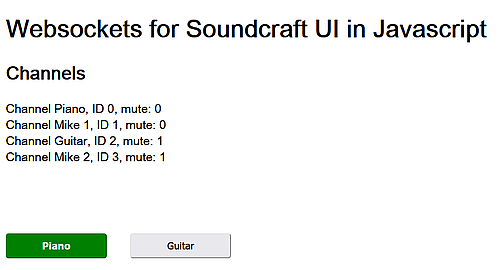
Now that we have connected to our mixer and read some values in part one of this howto, let us have a look at a realistic scenario. We will look at a singer/songwriter who performs his songs on both a piano and a guitar. We will therefore want to switch from piano and mike 1 as to guitar and mike 2 and vice versa.
HTML + CSS
So, let us take our file from last time and place two buttons into the html under the info paragraph:
<button type="button" onclick="changeInstruments('1+2');">Piano</button>
<button type="button" onclick="changeInstruments('3+4');">Guitar</button>
After that we prepare some stylesheet settings, as we want to display the active instrument combination by changing the colour of the respective button:
<style>
button {
width: 10em; height: 2.5em;
border-radius: 3px;
margin-right: 2em;
}
.active {
font-weight: bold;
color: white;
background-color: green;
border-color: green;
}
</style>
Javascript
Next we need a function named changeinstruments(), which we have set for the onclick event in the html of the buttons. Before we write that, we collect all html buttons into a constant.
const buttons = document.querySelectorAll('button');
Then we start by emptying the info field and removing the css class active from all buttons.
function changeInstruments(chls) {
info.innerHTML = '';
buttons.forEach(button => {
button.classList.remove('active');
});
The rest of the code should only be executed if the websocket connection to the mixer is still active, if it is not we will write an error into the log:
if (socket.readyState == 1) {
}
else {
console.log("No connection to server.");
}
In the if part of this section the channels passed as strings chls are split into an array containing the channel numbers.
if (socket.readyState == 1) {
chls = chls.match(/\d+/g);
After that we check for each instrument whether its iid corresponds to the channels passed (-1 to change to computer counting from 0), then we set the mute state correspondingly and send it to the mixer.
instruments.forEach((instrument, iid) => {
mute = ((iid == chls[0]-1) || (iid == chls[1]-1)) ? 0 : 1;
socket.send('3:::SETD^i.' + iid + '.mute^' + mute);
Here we now write a line to our info field. Thus ends our loop through all instruments.
info.innerHTML += "Channel " + instrument + ", ID " + iid + ", mute: " + mute + "<br>";
});
All that is left is to add style class active to the relevant button, so that it changes its colour. Thus ends our if section.
event.target.classList.add('active');
}
Limitation

This code works well, only we cannot definitely say, if all commands were properly executed by the mixer. All changes displayed in the info field were put there by our javascript.
New information from Soundcraft UI one can only get when one reloads the page and thus establishes the websocket connection anew.
Download
If you want to test this but do not want to write all the code yourself, you can download this file.
To Come
In a third part of this little howto we will have a look at how to get values from the mixer without reloading the page.
 skip
skip