Syntaxschemes
All the syntax schemes listed here are in the .sch format and can be used for html editor phase 5. Simply unzip the zip file into the subfolder Syntax in the phase 5 folder and activate the scheme via Einstellungen - Syntaxparser verwalten ...
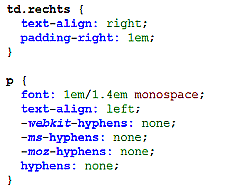
Syntax Highlighting for CSS3
CSS has seen quite some development in recent years. CSS Level 3, as it is officially named, now has a syntax scheme: css3.sch. Its colour scheme is based on the colours used in the version that comes with phase 5.

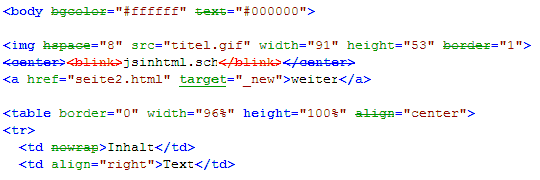
Syntax Highlighting for HTML 4.01
If you try to make old websites conform to the recent HTML standard (HTML 4.01) or have just started to deal with HTML, you can hardly do without validation tools, especially if you want to write standard-compliant pages. Nobody wants to leave their favourite editor and start a different program or even get onto the internet for that all of the time. In order to make life easier there is our jsinhtml401.sch, which is based on the jsinhtml.sch, which comes with Phase 5.
In its most recent version 7 you can easily get an overview of any webpage:
- deprecated tags and attributes are striked through.
- Tags and attributes that do not belong to the strict standard are underlined.
- Tags that never made it into the official HTML standard are striked through in red.

Please bear in mind:
- This scheme takes into account that several attributes are not deprecated in all tags. (See, for example, border in <img> and in <table>)
- If a tag is deprecated it will be displayed striked through and in blue, which is also true for all attributes and their values in this tag.
- If an attribute is marked blue (e. g. height in <table>) it does either not belong to this tag or is nor even standard HTML. In order to keep the file a reasonable size we refrained from highlighting all the misplaced attributes in each and every tag.
- Special thanks go to Rene Grassegger for his beta testing!
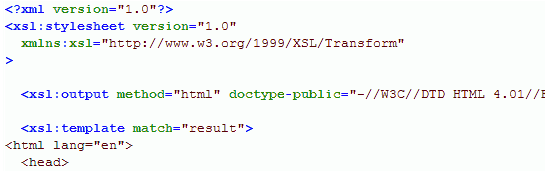
Syntax Highlighting for XSL

You can get syntax highlighting for XML with Phase 5. XSL stylesheets are not supported. You could use xml_scripts.sch but this solution is not adequate. Therefore blechtrottel.net got active. Our improved version 3 of xsl.sch is available for download. It is more accurate and smaller than earlier versions. Its color scheme is similar to our jsinhtml401.sch.
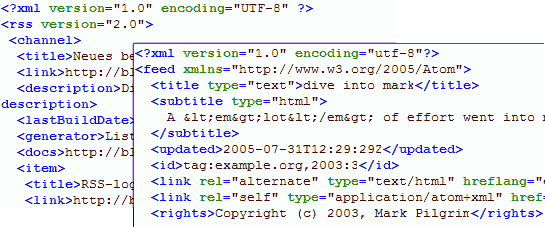
Syntax Highlighting for RSS and Atom

RSS and Atom can be edited in Phase 5, too. It is only logical that the use of RSS in the projects of blechtrottel.net led to rss_atom.sch, which can be downloaded here. It supports both RSS 2.0 and Atom 1.0. In this case too, the color scheme follows that of jsinhtml401.sch.
 blechtrottel.net
blechtrottel.net